在公众号中使用云开发
在公众号中使用云开发
微信云开发已支持在Web 网页中使用环境共享,即一个小程序的云开发资源可以授权共享给同主体下多个公众号(或公众号授权的web网页)使用。
同一主体下的某个已开通云开发的小程序授权共享环境给该公众号后,在该公众号网页中,则可以通过云开发 Web SDK 的接口发起登录(内部会进行公众号网页授权),登录后可以在云函数中获取用户信息、及使用公众号的服务端接口。如果网页没有绑定公众号或者不需要微信登录态,也可以直接使用 Web 未登录模式访问云开发资源。
注意:Web SDK 使用公众号登录态,需要使用静态网站托管绑定的默认域名或自定义域名(因自 iOS 14 起封禁第三方 cookie,在 Web SDK 中使用静态托管域名私有链路访问微信服务来保障安全及使用第一方 cookie),参考 第三方 Cookie 限制说明
在微信客户端内打开的 Web 网页可以进行公众号网页授权并且有登录态的安全访问云开发资源。有以下步骤:
需要一个有网页授权权限的公众号 A、及一个同主体的已开通云开发的小程序 B
小程序 B 在云开发控制台中通过 “环境共享” 能力,将一个或多个环境授权共享给公众号 A 使用
公众号 A 的网页在微信客户端内使用云开发 Web SDK 登录,即可正常访问小程序 A 已授权共享的云开发环境资源
整个流程涉及的接口少且简单易用,详细介绍如下:
步骤一:准备公众号与小程序
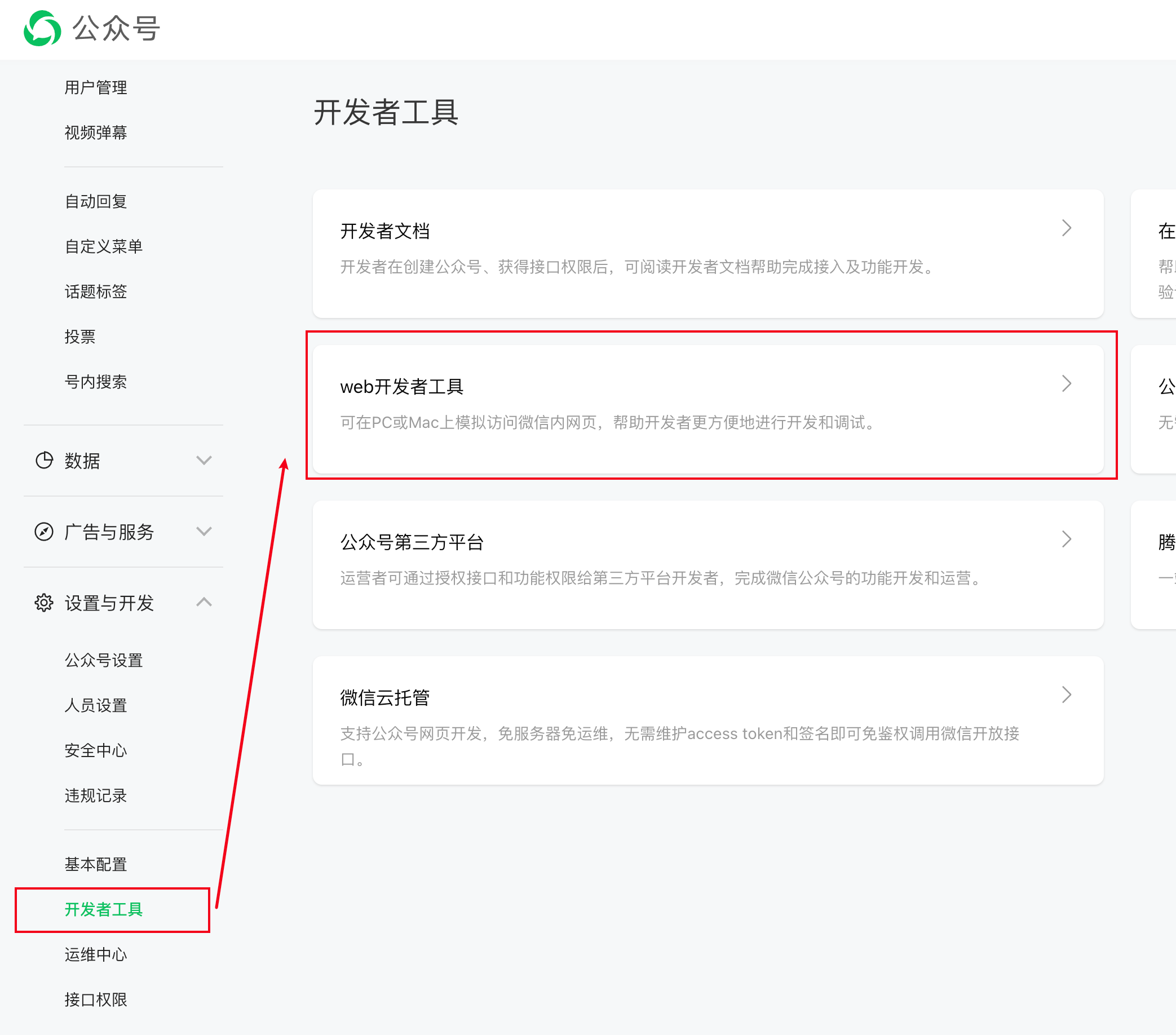
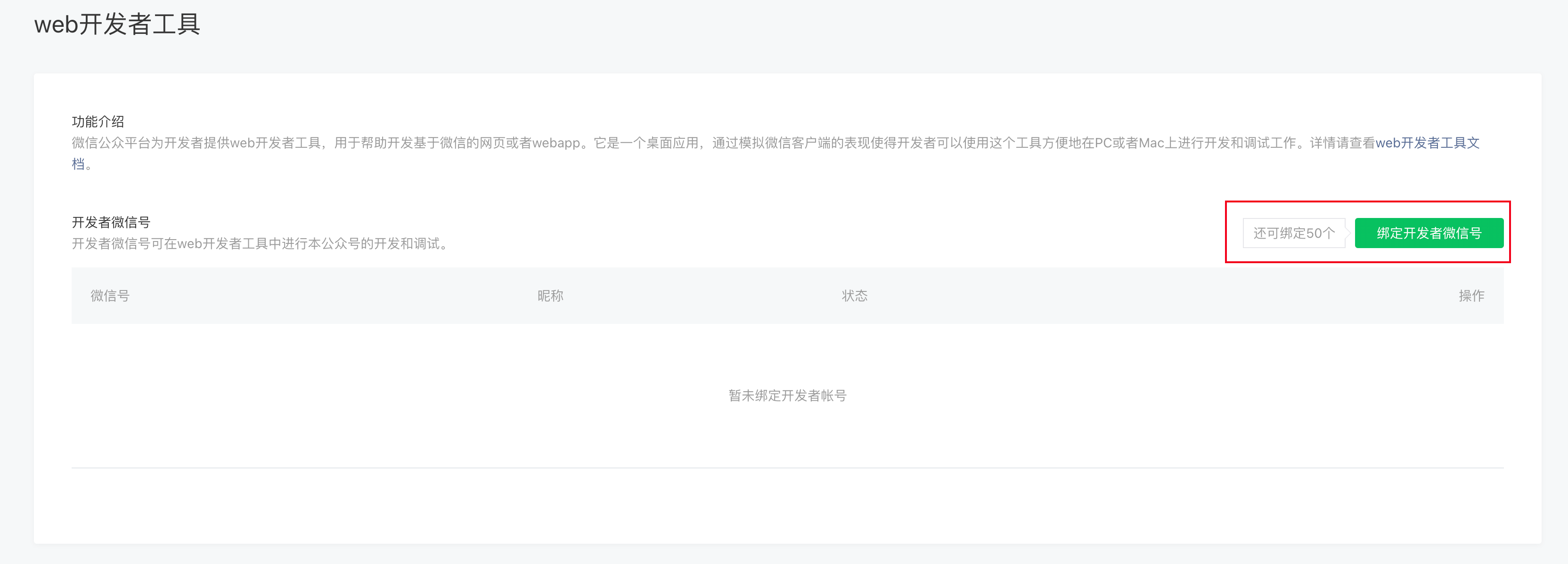
公众号准备:
公众号需有使用网页授权的权限
配置好网页授权的回调域名
配置好 JS 安全域名
小程序准备:
开通云开发
前往云开发控制台-更多-环境共享,开通环境共享
步骤二:小程序将环境共享给公众号使用
如果公众号 A 和小程序 B 同主体,则小程序 B 可以在 1.03.2009140 或以上版本的开发者工具云开发控制台的 “环境共享” 中,将其一个或多个环境的全部或部分资源能力授权给公众号使用。授权完成后,公众号网页可以访问小程序 B 的云开发资源的已授权部分。
步骤三:网页登录
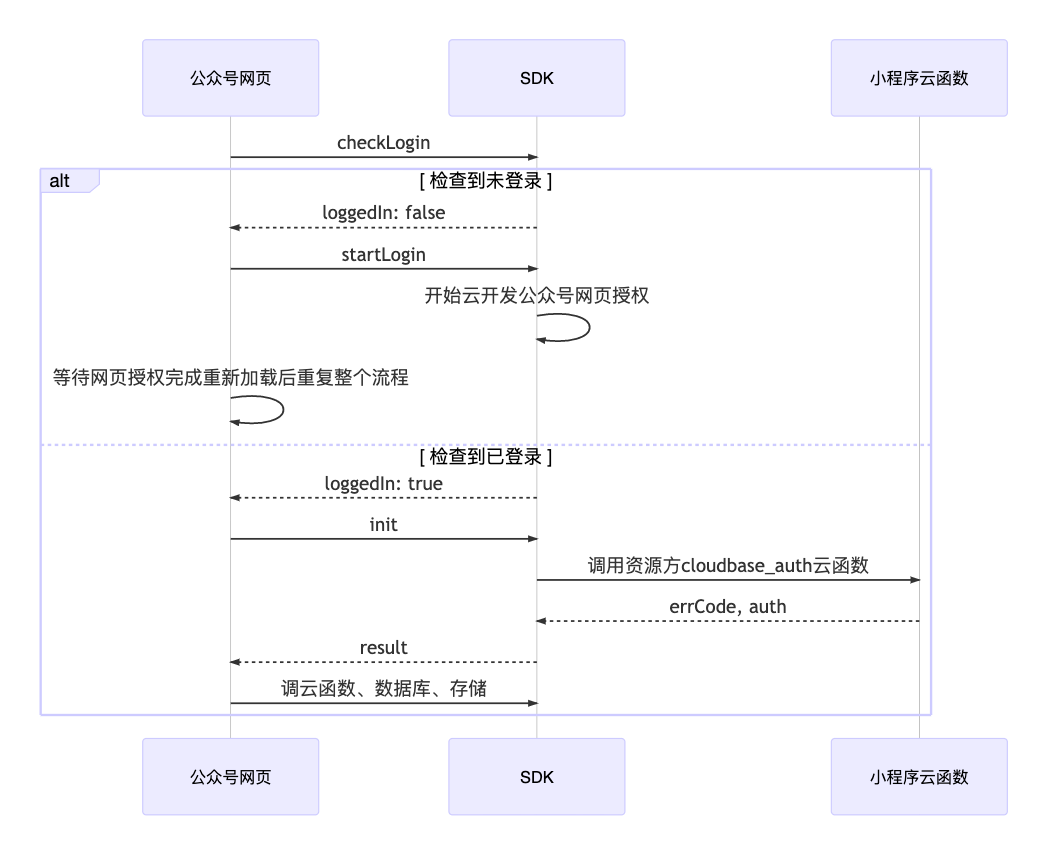
在公众号网页中,可以使用云开发 Web SDK 同时完成公众号网页授权和云开发登录。使用 Web SDK 完成登录流程也非常简单,必要的仅有 checkLogin 和 startLogin 这两个 API。必要的登录流程如下:

云开发登录:调用
checkLogin检查网页云开发登录状态,如果未登录则调用startLogin发起调用,发起完成后重复该步骤;如果已登录则进行下一步获取对应小程序的访问授权:在代码中使用一个小程序的一个环境的资源时,需初始化并获取对方的授权,示例代码如下:
// 初始化一个实例,声明要使用哪个小程序哪个云环境的资源const c = new cloud.Cloud({
appid: '公众号 AppID',
resourceAppid: '资源方小程序 AppID',
resourceEnv: '资源方小程序云环境 ID',})// 初始化,等待授权关系校验通过以及目标云环境的 cloudbase_auth 函数返回授权await c.init()资源方 cloudbase_auth 函数简易返回示例:
const cloud = require('wx-server-sdk')cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV})// 云函数入口函数exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
console.log(event)
console.log(wxContext)
// 跨账号调用时,由此拿到来源方小程序/公众号 AppID
console.log(wxContext.FROM_APPID)
// 跨账号调用时,由此拿到来源方小程序/公众号的用户 OpenID
console.log(wxContext.FROM_OPENID)
// 跨账号调用、且满足 unionid 获取条件时,由此拿到同主体下的用户 UnionID
console.log(wxContext.FROM_UNIONID)
return {
errCode: 0,
errMsg: '',
auth: JSON.stringify({
// 自定义安全规则
// 在前端访问资源方数据库、云函数等资源时,资源方可以通过
// 安全规则的 `auth.custom` 字段获取此对象的内容做校验,
// 像这个示例就是资源方可以在安全规则中通过 `auth.custom.x` 获取
x: 1,
}),
}}资源方 cloudbase_auth 云函数返回的对象结构协议:
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| errCode | number | 是 | 自定义错误码,0 表示授权通过,非 0 表示拒绝授权,会透传回给调用方 | |
| errMsg | string | 否 | 自定义错误信息,errCode 非 0 时透传回给调用方 | |
| auth | string | 否 | 安全规则对象,必须序列化成字符串 |
auth 字段额外说明:该字段用于自定义安全规则,当定义了之后,调用方在前端访问资源方的数据库、云函数等资源时,资源方可以通过安全规则的 auth.custom 字段获取此对象的内容做安全规则校验。
步骤四:访问资源及使用公众号特有能力
登录后,可以访问获得授权的小程序的云开发资源、使用公众号 JSSDK、获取公众号用户信息、发起公众号云调用(免鉴权使用公众号服务端接口)等。以下一一举例说明。
1. 使用公众号 JSSDK
使用公众号 JSSDK 的时是需要进行 wx.config 并传入签名的,在完成云开发登录之后,可以使用云开发 Web SDK 提供的 getJSSDKSignature 方法完成获取网页 wx.config 所需签名,示例:
const res = await cloud.getJSSDKSignature({
url: '要签名的网页 URL'})wx.config({
appId: '公众号 AppID', // 必填,公众号的唯一标识
timestamp: res.timestamp + '', // 必填,生成签名的时间戳
nonceStr: res.nonceStr, // 必填,生成签名的随机串
signature: res.signature,// 必填,签名
jsApiList: ['JS API 名'] // 必填,需要使用的JS接口列表})2. 访问微信云开发资源
使用 Web SDK 完成云开发登录后,想要访问某个小程序的云开发资源时,需声明相应实例并等待初始化(对方授权)完成,等待完成后即可以相同的 API 访问所有云资源:
// 声明const c1 = new wx.cloud.Cloud({
appid: '公众号 AppID',
resourceAppid: '资源方 AppID',
resourceEnv: '资源方环境 ID',})// 等待初始化完成await c1.init()// 然后照常访问指定环境下的资源c1.callFunction({
name: '',
data: {},}).then(console.log)3. 获取公众号用户信息
在公众号网页中发起云函数调用时,在云函数中可以通过 getWXContext 获取得到公众号的用户信息和应用信息,具体字段有:
| 属性 | 类型 | 说明 |
|---|---|---|
| FROM_APPID | string | 来源方 AppID,即公众号 AppID |
| FROM_OPENID | string | 来源方用户 OpenID,即公众号对应的用户 OpenID |
| FROM_UNIONID | string | 来源方用户 UnionID |
// 示例const cloud = require('wx-server-sdk')cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,})exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
// 跨账号调用时,由此拿到来源方小程序/公众号 AppID
console.log(wxContext.FROM_APPID)
// 跨账号调用时,由此拿到来源方小程序/公众号的用户 OpenID
console.log(wxContext.FROM_OPENID)
// 跨账号调用、且满足 unionid 获取条件时,由此拿到同主体下的用户 UnionID
console.log(wxContext.FROM_UNIONID)
return wxContext}4. 云调用:调用公众号服务端接口
在公众号网页中发起云函数调用时,在云函数中可以免鉴权调用公众号的服务端接口,示例:
const cloud = require('wx-server-sdk')cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,})// ...exports.main = async (event) => {
// 示例:创建标签 https://developers.weixin.qq.com/doc/offiaccount/User_Management/User_Tag_Management.html
return cloud.openapi({ appid: '公众号 AppID' }).officialAccount.tags.create({
tag: {
name: 'xxx'
}
})}已支持绝大部分接口,详细 API 列表见[支持的服务端接口列表],如有缺失,请在微信开放社区反馈。
实际操作可参考公众号网页使用云开发的极简示例
步骤五:登录云开发控制查看云开发资源
首先,需要到公众号后台为登录用户授权开发者工具权限:

1.05.2103192 或以上版本的开发者工具已支持公众号网页登录云开发控制台,前往微信开发者工具-公众号网页项目-公众号网页,点击“云开发”,填入公众号AppID即可进入授权环境共享的微信云开发资源中;
在公众号中使用云开发 希望这篇文章对您有帮助.
开云在线注册 承接各类微信小程序开发制作、小程序定制、APP 网站 开发制作,联系电话 18221533805、15900430334
心理倾听咨询系统
旅游小程序app开发
医美行业方案报价
多商户电商系统哪些功能呢?
服装定制类小程序开发
微信教育小程序app开发,教育系统有哪些功能
微信回收小程序开发公司、回收系统开发需求价格
微信党建小程序开发需求、党建小程序功能清单
美容会所小程序APP开发方案报价,医美小程序需求
定制小程序 | 招聘小程序开发
微信小程序开发需要多长时间
小程序定制开发时间要多久?
售货机小程序APP功能清单,售货机系统有哪些功能列表
上海小程序开发公司
微信美容美发小程序开发需要多少钱
抖音小程序开发
情侣攒钱app
家政服务预约小程序开发
电商小程序APP开发功能清单
微信小程序三级分销合法么
联系我们